
Keep Calm and Watch Videos: The Redesign Process of Minute Media’s Voltax Video Player
About a year ago, I started the redesign process of our Voltax Video player. Back then, I didn’t fully realize the complexity of the project and the amount of work it would require to complete.
Our mission was not only to refine the look and feel of our current player, but to add features, improve user experience and enhance the technical infrastructure. We aimed to create a state-of-the-art video player for our brands and partners which exceeds the market standards in terms of performance, functionalities and design. We also wanted to attract new tier-one partners who had requirements we couldn’t fulfil before.
In this article I will discuss the redesign process that led us to achieve our mission and create our brand new Voltax Video player.
Some Background
Since it was first released in mid-2018, our video player has supported millions of users every month, making it undoubtedly our most profitable tool. However, it was in dire need of a refresh in both look and feature capabilities.
As a product designer, I felt that this project was a good opportunity for me. It didn’t look like other projects I used to work on before, with endless, complicated flows and multiple screens to take into consideration. Afterall, a video player is a product we all know and use, and most players have the same features, buttons, and layout… So, what makes one player better than another? What exactly do we need to improve and how? The more questions I was asking, the better I understood that I had to dig in and do extensive research in order to find out the answers.
Let the Research Begin
In order to determine what makes a video player stand out, one of the first things we did was conduct user research - asking publishers “ What is your perfect player and why?” and “What player functionalities are must-haves for your business?”. With these insights we were able to better understand the business side of the player.
We also held a collaborative brainstorm session with the whole video team, including developers and QA, to gain more insights into the specific improvements the player needed. In this brainstorm each team member was asked to anonymously write one thing they disliked about the current player and one thing they wished to have in the new one. With these insights, it became pretty clear what the problems were and what we needed to improve. We also discussed the player’s “look & feel” and technical infrastructure, giving us a comprehensive guide going into the refresh process.
The Users
Every designer knows that one of the first things you think about when designing a product is “Who are the users?” In our case, the answer to this question is a little more complicated. Minute Media aims to provide our product to other businesses, so on one level they are our users and we need to tailor our offering to their specific needs. However, the video player itself will be used mostly by clients of those businesses - visitors to their sites - making them the end users. Since these end users are the ones who will be interacting with our player on a day-to-day basis, they are the ones we wanted to focus on most. After all, if the clients are happy, so is the business. So who are these end users? What are their needs? What do they expect from a video player experience?
A sentiment that came up a lot during our work on the new player was “We are not YouTube”. In most cases, a user goes to YouTube specifically to see a video, and thus expects to see all of the relevant features of a video player. In our case, users “bump into” our player when reading an article on one of our partners’ sites. Our mission is to provide an intuitive video player that will enhance these users' experience while on the site. Understanding our end users, and their needs, drove us to only focus on the ‘must-have’ features. We kept reminding ourselves, “We are not YouTube”, and instead of adding every little feature a video player could have, we focused our efforts on ensuring we had everything our users needed. Sometimes, the right thing to do is to limit the users to a minimal amount of features to avoid unnecessary visual noise.
From Macro to Micro
I started my visual research by looking at other video players in the market. A lot of them. All day long. I decided on the following approach: I will start with the Macro - the bigger picture, and then drill down into details - the Micro.
I created a vision board in my Sketch document, and started screenshooting every player I found. In the beginning I was focusing on the control panel, which is the main element in every player. I compiled about 50 screenshots of different control panels and started to observe them. This process helped me understand what my options were regarding the layout of the control panel. Then, I started to drill down into the details.
I made a list of each and every one of the components in the player and started to screenshot them separately. In the end I had a board filled with many types of play/pause buttons, sound bars, setting menus, etc. At this point I was ready to start making decisions.
Focus on the Video
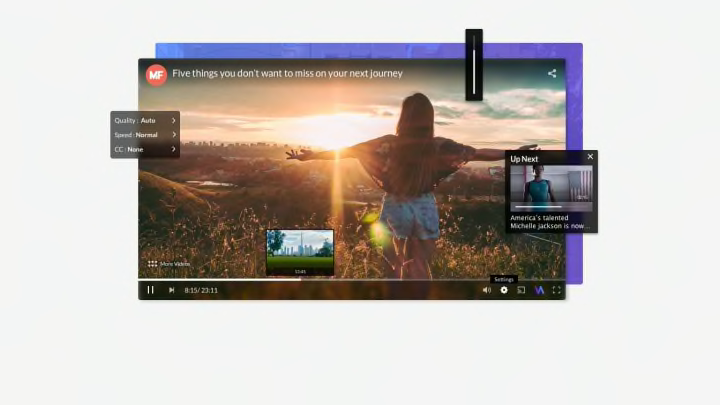
During my research I also had to start thinking about our player’s Look & Feel. Something that came up often from the team, and from anyone else who saw our player, was that the control buttons in the player were too big and bulky and that their placement interrupted the user. I knew I had to clean up the UI, make it fit all of our brands and partners, and let the focus be on the video itself.
These guidelines, implemented in the beginning of the process, led me to the decision that the control panel background should be transparent. This way, the user will still see the video underneath. To make sure the icons (buttons) on the control panel still pop out, I added a blurry element to differentiate them from the background. I also had to decide how each partner will be able to customize the player to fit their own brand - a very important feature in our video offering. In the old design a partner could customize only the color of the progress bar. However, with our new player, partners will also be able to customize the color of the play/pause buttons, sound bar, loader and more, creating a truly unique and on-brand experience.
The Player Behaviour & Breakpoints
After I had my first design draft ready and approved, and the features list revised, we had to start thinking about the player’s different behaviors and breakpoints. A player inside an article can have many different behaviors that we needed to explore. For example, “Click to play” mode is a certain behavior where the video doesn't play automatically, instead it only plays when the user clicks the “play” button. This behavior looks very different from “Autoplay” or “Scroll to play” which play automatically or as a user starts scrolling down the page. There is also “Anchoring” mode which makes the player smaller in size and sticks it to the predefined position of the screen when users scroll down the article, or “Stick to top” mode where the player stays at the top of the screen while the user is scrolling down the article.
“Breakpoints” are the points where the design “breaks” to best fit the screen size. Deciding on the breakpoints was not easy, in fact, we had to make some last minute changes before the final release.
In the end, we decided on five sizes for the player:
- XS: 0px-180px (edge case, not likely to be seen)
- Small: 181px-300px (mainly for mobile anchoring)
- Medium: 301px-500px (mainly for mobile or desktop anchoring)
- Large: 501px-800px (mainly for desktop)
- XL: 801px and above (mainly for desktop and “Full Screen” mode)
Each one of these sizes is a little different from each other, and doesn’t necessarily present the same features. The player might also change depending on which device the user is on or the behavior chosen. For example, mobile players do not have the sound bar (only mute/unmute options) as the sound volume is controlled from the device, allowing for a more intuitive mobile experience.
It took me a while to figure out all of the behaviors and breakpoints that I needed to design and to understand their specific features. But once complete, I was able to finalize all of the designs and finally deliver them to the developers.
Shipping to Dev
Once my design work was over, and after sharing it with the developers through Zeplin, there was still a lot of work to be done. As a matter of fact, the development stage was the most complicated part in the process, even for me as a designer.
For starters, I needed to make sure that we - the developers and I - “spoke the same language” when it came to the player. Unlike me, this was the first time the developers really met this project and we needed to make sure that we were aligned on everything. Secondly, in this particular case I was working with not one, but two frontend developers. I had to make sure I was available for any questions they had, and give visual reviews at every step so they could move forward. In addition to building the player, we had to take into account small animations that were not a part of the design phase as well as any small adjustments that were needed throughout the process.
This streamlined communication between myself and the developers was key in making this project come to life and reach high levels.
Wrapping Up
Designing the company’s most profitable product was an exciting process but it definitely was a bit stressful too. It’s not everyday I get to design something that will be used not only by our business partners but also by millions of people around the world.
When I first approached this project, I thought it would be a small, side task and I couldn't find any written materials similar to this post that would have helped me in setting clear expectations for the project. I believe that someday other designers and product managers will face a similar challenge of designing a new video player, and I really hope this blog post will help them organize their thoughts and working methods.
So whether you are a designer or not, next time you read an article and “bump into” a video player, take a look at it and let me know about your experience. I'm always willing to get feedback and improve our awesome player even more.
To learn more about the Voltax Video player and our full Online Video Platform offering, visit: ovp.minutemedia.com
-c848a582e578da4ccb90b6b468985de4.jpg)